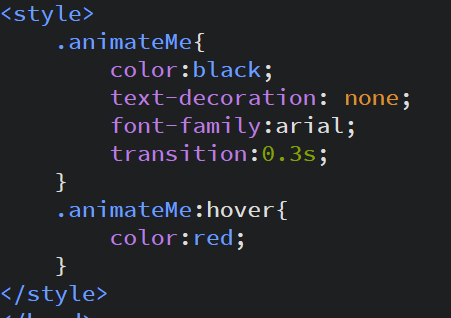
css - Cannot remove underline from :hover element & cannot see text- decoration:underline in chrome inspector - Stack Overflow

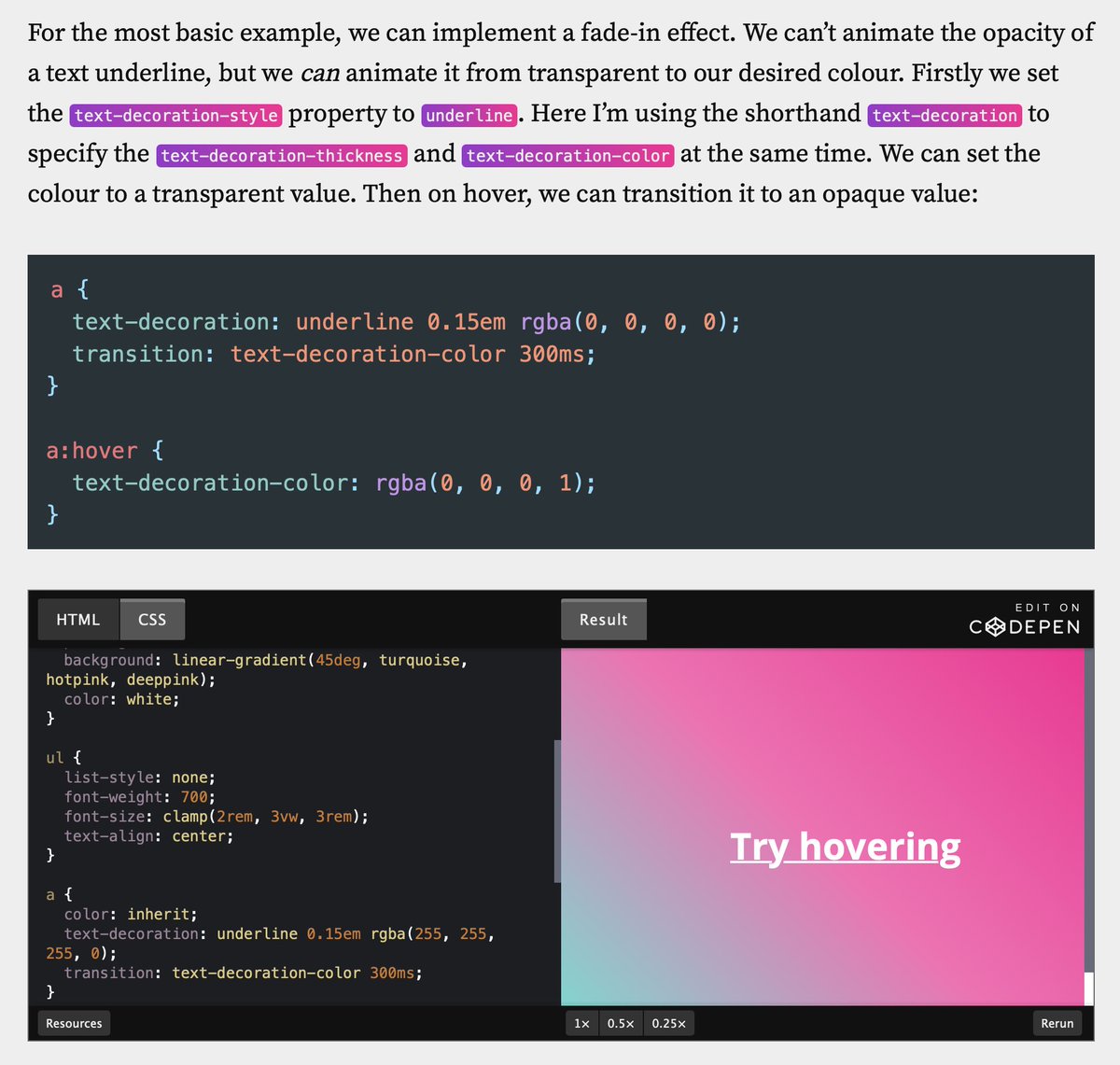
Josh W. Comeau on Twitter: "🎩🐇✨ If you want to animate an underline in CSS, it's common to use a box-shadow or pseudo-element. This super-fancy tutorial animates REAL underlines (`text-decoration`), via the
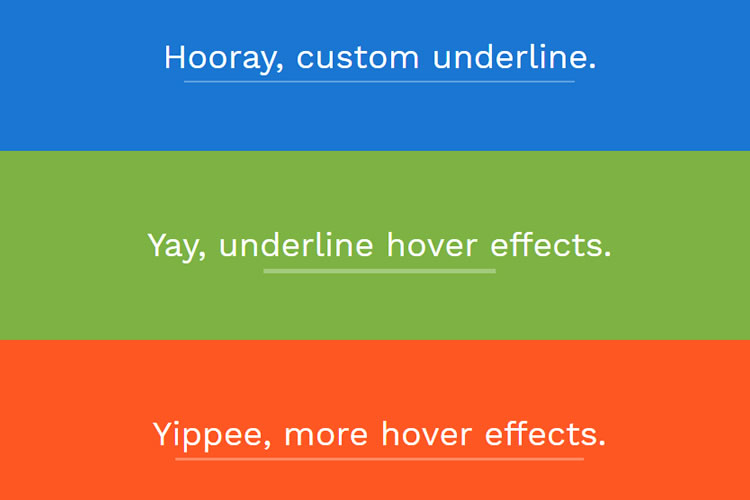
![css-text-decor] Limits on text-underline-offset to preserve semantic meaning · Issue #4059 · w3c/csswg-drafts · GitHub css-text-decor] Limits on text-underline-offset to preserve semantic meaning · Issue #4059 · w3c/csswg-drafts · GitHub](https://user-images.githubusercontent.com/108474/60199322-a9ac0600-9811-11e9-88fd-954b82e2d637.png)